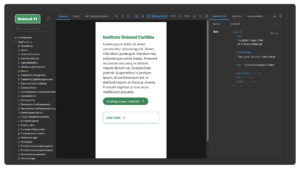
A Unimed Curitiba contou conosco para ajudá-la na construção do novo portal que reforçasse a experiência dos diversos tipos de perfis que utilizam diariamente a plataforma. Topamos o desafio e o resultado foi a construção de um Design System facilmente escalável para que os times Unimed Curitiba e Mirum pudessem ter autonomia para modificar e operar o portal.

Antes de mais nada: quais eram os problemas que queríamos resolver com um Design System?
A inconsistência tanto visual quanto tecnológica do antigo portal já não estava mais garantindo uma experiência agradável e acessível para os diversos públicos de usuários da Unimed Curitiba, além de não conseguir garantir às adequações com as regras da ANS (Agência Nacional de Saúde Suplementar) – principal canal de relacionamento com o usuário de plano de saúde.
A chave para entregar um design consistente e acessível em todos os diferentes pontos de contato: Cooperados, Beneficiários, Prestadores, Fornecedores e Auditores foi o desenvolvimento de um Design System bem documentado, com as adequações da ANS e com as diretrizes de acessibilidades da WCAG (Web Content Accessibility Guidelines) para uma maior compreensão e autonomia na navegação.
A tecnologia a nosso favor
Entendemos que é quase impossível prever absolutamente todos os componentes que os produtos em cenários futuro irão precisar – por este motivo e agilidade na construção da biblioteca – utilizamos os componentes baseados em Bootstrap – que garantiu um conjunto completo de padrões, documentação, princípios, um kit de ferramentas de design e códigos para atingir esses padrões.
“Um dos maiores desafios do projeto é que ele precisava ser facilmente escalável e que o cliente pudesse ter autonomia na manutenção do portal. Para isso, nós trabalhamos com templates chave que serviram como base para a Unimed Curitiba desenvolver outras centenas de páginas.”
Aline Santos – Visual Designer
A entrega por templates, foi uma solução que criamos para promover maior agilidade na construção das páginas, ou seja, páginas pré-formatadas, utilizadas para acomodar conteúdos semelhantes onde componentes podem ser facilmente adicionados e removidos de forma estratégica, resultando em diversas construções de estruturas sem muitas complexidades.

Img: documentamos no Design System mais 350 componentes
Foram desenvolvidos mais de 76 templates para área pública, 44 templates para área logada (como se fosse uma intranet), 10 templates para Landing Pages e mais de 52 páginas no fluxo de login, o que resultou na construção de mais de 350 componentes documentados no Design System.

Falando a mesma língua
Inovamos também no nosso processo Mirum de handoff, utilizamos ferramentas que facilitaram a conversa entre designers e desenvolvedores, o que garantiu maior entendimento da equipe toda sobre o produto, diminuindo a distância entre protótipos e implementações no código.
Uma vez que os componentes básicos do Design System estavam prontos e implementados no gerenciador de conteúdo, para derivar uma página ou criar uma nova seção do portal, bastava selecionar os modelos de blocos de conteúdo na interface visual e diagramar o conteúdo no CMS (Content Management System). Em questão de alguns cliques a nova página estava criada.
Cada componente criado, possui sua especificação técnica detalhada no hub de documentação do projeto, com exemplos interativos de como utilizar, preview de comportamento em cada device e avaliação de acessibilidade.

Conteúdo e Acessibilidade Digital
Uma alternativa criada pelo time de conteúdo para acompanhar esse sistema de design foi a elaboração de um método de atualização de acordo com a prática do design atômico. Assim como os componentes das bibliotecas estão divididos por átomos, moléculas e organismos, foram criados direcionais para trabalhar o conteúdo nessa mesma estrutura.
Tais direcionais fazem parte de um Guia de Estilo e Padronização entregue ao final do projeto. Entre os principais temas abordados, temos: recomendações de quais elementos do tom de voz devem ser mais trabalhados nas comunicações do site; um resumo das boas práticas de UX Writing como suporte para o profissional que atualizar os conteúdos do site; boas práticas de acessibilidade digital.
Acessibilidade digital é lei no país e mesmo assim menos de 1% dos sites brasileiros estão em dia com tais recomendações assistivas. Enquanto isso, o Brasil conta com aproximadamente 25% da população que revela ter algum tipo de deficiência.
Um dos principais problemas na acessibilidade digital no país é a falta de manutenção dos recursos para navegação, compreensão e interação dos sites. A nova plataforma da Unimed está em dia com as principais recomendações sugeridas pela WCAG e as boas práticas brasileiras publicadas pela eMAG (Modelo de Acessibilidade em Governo Eletrônico), mas esse é um trabalho recorrente. No documento entregue estão orientações para descrições de imagens, preenchimento de Alt_text, elaboração de CTAs acessíveis, roteiro semântico entre outras ações para a manutenção da acessibilidade do site em todas as atualizações.
Leia mais: Mirum desenvolve portal UNIMED Curitiba
ENTRE EM CONTATO
Curitiba
Condomínio Barigui Business Center
Rua General Mario Tourinho, 1746, 3º andar
Campina do Siqueira
Curitiba, Paraná / CEP 80740-000
+55 41 3152-9000
São Paulo
Rua Maria Figueiredo 490.
Paraíso, São Paulo / CEP 04002–003
+ 55 11 3065-7000
�

Copyright © 2021 Mirum. All rights reserved.